Recently, I decided to make a Chrome plugin with the help of ChatGPT (specifically, the Code Copilot custom GPT). The plugin’s job is to start a countdown timer in any tab, show a progress bar at the bottom of the page, and display the remaining time in minutes and seconds.
What made this project unique is that I didn't write any code myself; I worked entirely with ChatGPT, who provided the coding snippets based on our chat. Here’s a look at our process.
The Idea for the Chrome Plugin
I wanted to create a Chrome plugin that would:
- Ask the user for the total time for the countdown.
- Display a progress bar at the bottom of any website, moving from left to right.
- Show the remaining time in minutes and seconds.
- Update the progress bar even if the tab is refreshed.
- Turn the progress bar red when time runs out.
- Remove the progress bar if the timer has expired and the page is refreshed.
Working Together
Starting with Prompts
My first prompt to ChatGPT was:
Hi ChatGPT! I want to build a Chrome plugin that shows a progress bar based on a set time. It should:
- Ask the user for the total minutes the progress bar should run.
- Show the progress bar at the bottom of any website, moving from left to right based on the time.
ChatGPT replied with a list of files needed, explaining why each file was necessary, and gave the code to put in each file:
Sure! Here’s a plan for the Chrome plugin:
manifest.json: Define the extension's details and permissions.popup.html: Create a user interface to input time.popup.js: Handle user input and start the timer.background.js: Manage the timer and inject the content script.content.js: Show and update the progress bar.
It was a good start. But the first version had some errors, which I told ChatGPT about. We went back and forth several times before I had a working product with all the features I wanted.
Handling Errors and Updating the Code
Throughout the process, I encountered several errors, but with ChatGPT's guidance, I eventually tackled each one. Here are some key examples of our conversations:
Example 1: Error With executeScript
After loading the plugin into Chrome, I often ran into errors in the console. In these situations, I just put the error I got into ChatGPT:
My Prompt:
Error handling response: TypeError: Cannot read properties of undefined (reading 'executeScript') at chrome-extension://...
ChatGPT's Response:
This error indicates an issue with the
executeScriptmethod. Let's ensure the script is injected correctly. We need to modify the background script to correctly identify the active tab and then inject the content script into it. By adjusting our approach, we can ensure the script executes without encountering undefined properties.
Example 2: Issue with Timer Display
In other cases, the plugin ran without any errors but did something different than what I wanted it to do. Fortunately, I could just tell this to ChatGPT:
My Prompt:
The progress bar does not update.
ChatGPT's Response:
To ensure the progress bar updates, we need to continuously update its width. Let's use
setIntervalto callupdateProgressBarregularly. This way, the progress bar's width will be adjusted every second, reflecting the passage of time and providing a visual indication of the countdown.
Example 3: Displaying Remaining Time
Displaying the remaining time inside the progress bar was an additional feature I wanted to implement.
My Prompt:
Show the remaining time in seconds in the progress bar. If the remaining time is more than one minute, show the remaining time in minutes, rounded up.
ChatGPT's Response:
To display the remaining time, let's add a text element to the progress bar that updates dynamically. We'll calculate both the remaining minutes and seconds and update the text accordingly. This will ensure the progress bar provides a clear and accurate representation of the remaining time, whether it's in minutes or seconds.
These examples illustrate the nature of our interactions. This iterative process allowed us to refine the plugin step-by-step and address any issues I ran into.
Showcase
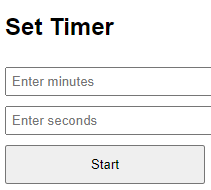
The pop-up where users can input the total amount of minutes and seconds for their countdown timer:
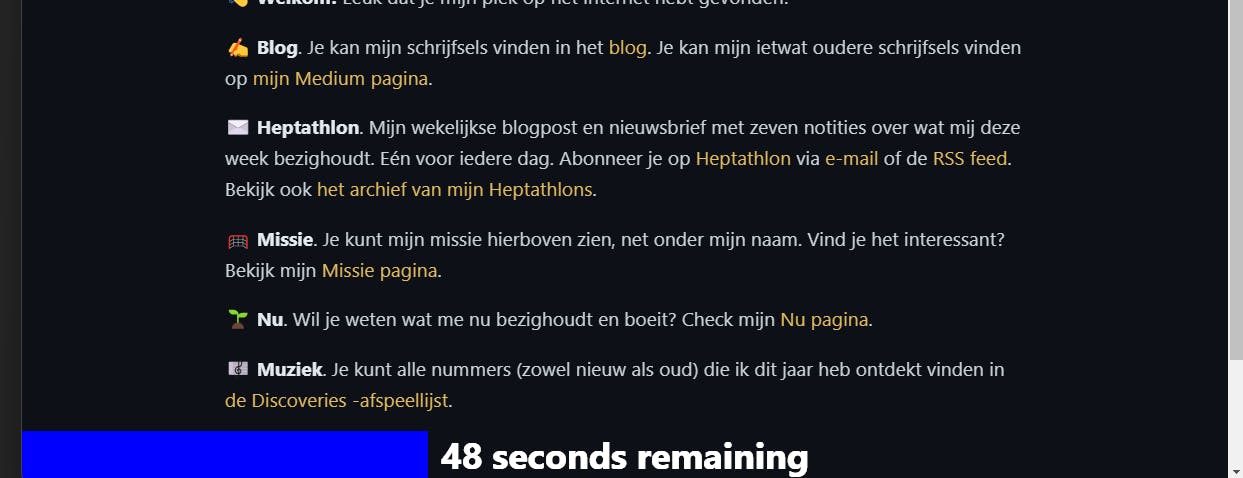
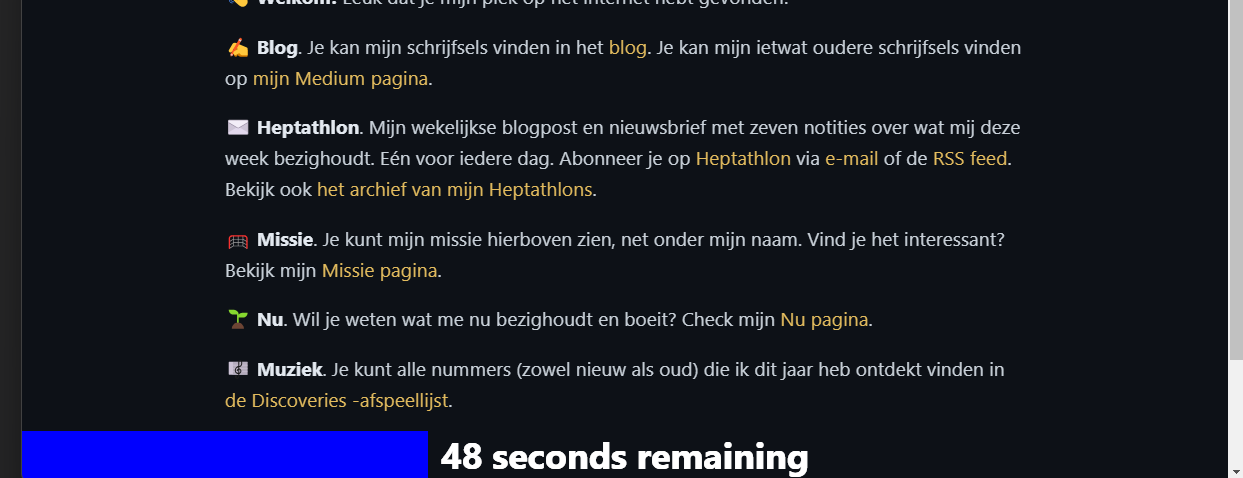
The progress bar in action on the homepage of my personal website:
The full version of the code (which you could also use as a Chrome plugin yourself) can be found on GitHub. The README of this repository is - of course - generated by ChatGPT as well.
Final Thoughts
By exchanging prompts and responses, I successfully built a Chrome plugin that met all my needs. I simply copied and pasted the code provided by ChatGPT into my code editor. This project shows how useful ChatGPT can be as a co-pilot in coding.
While ChatGPT can do a lot of the coding, it’s not yet perfect for building an app by itself. A back-and-forth conversation, where you provide context, requirements, and feedback on errors, is still necessary for success.
Working with ChatGPT can help developers speed up the coding process and focus more on designing, refining, and optimizing the final product.
Check out the full conversation I had with ChatGPT Code Copilot.